A few months ago during INBOUND 2017, we launched a complete redesign of HubSpot's website pricing page. Not because it hadn't been redesigned in a few years (it hadn't), but because we saw a big conversion opportunity from a page that had a lot of untapped potential.
And boy, did it pay off. Not only did we increase the number of MQLs the page generated by 165%, but we also increased sign-ups for our free products by 89%.
It's no small feat to increase free product sign-ups while also increasing the number of people who raise their hand and say they want to talk to our sales team about our premium products. But I'm not really here to brag about numbers (though I'd be lying if I said I wasn't even a little bit proud). I'm here to talk about process.
A redesign of a website's pricing page is typically a huge undertaking that involves a lot of company stakeholders. For us, those stakeholders were web strategy (my team), product marketing, sales operations, legal, pricing and packaging, and localization. And when you have that many opinions involved, it's easy to cave in and make compromises that A) dilute the overall quality of the work you're doing, and B) detract from the original goals of your redesign.
So keep reading if you want to learn more about our research behind the redesign, our goals, how we made sure we stuck to those goals during a months-long redesign process with multiple stakeholders, and why we changed what we did.
Before and After
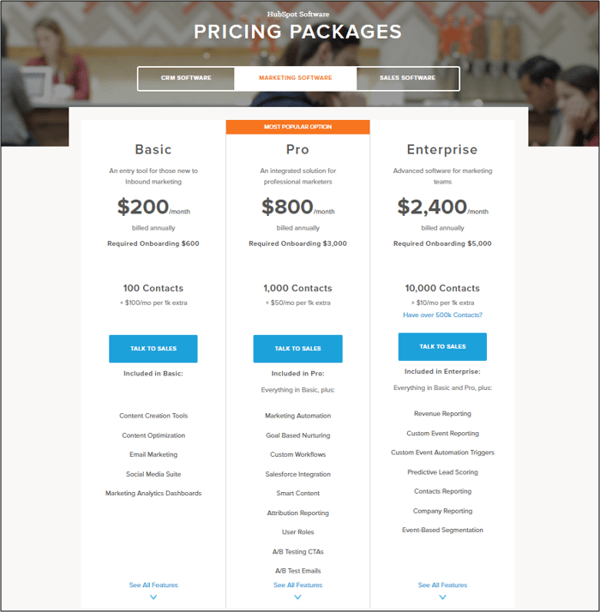
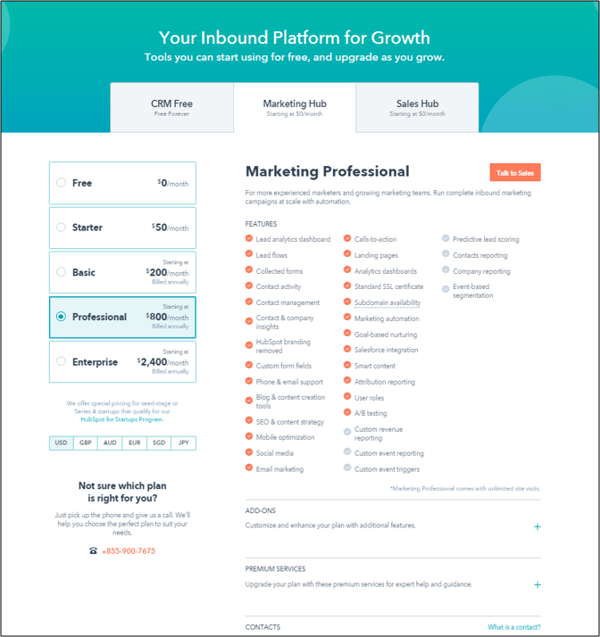
You can check out how the old page looked via the Wayback Machine here, and you can find the new page here. Or just take a look at the quick snapshot below ...
Before

After

The Goals of the Redesign
The pricing page has always stood out to my team as being rife with opportunity. Up until this redesign, it had been built primarily as a sales enablement tool. While that's not necessarily a bad thing, it's also important to note that the pricing page is the second most visited page on our website — second only to our homepage. As a result, the pricing page generates a lot of really broad traffic from visitors who, compared to the sales reps the page was originally optimized for, have much less knowledge of our products.
This meant we had been neglecting to optimize the page for its primary user: the website visitor. As a result, the pricing page was converting visitors at a poor rate, and given the hefty amount of traffic it generates every month, we hypothesized that we were leaving a whole lot of conversations on the table. So our goals were twofold.
- Optimize for conversions. Our pricing page should either drive visitors to sign up for a free product or contact our sales team.
- Create a positive user experience. Pricing should be presented in a way that is both transparent and easy for users to understand.
The Research Behind the Design
The new pricing page was launched near the end of September, but we started conducting research to lay the groundwork for the redesign way back in May, and let me tell you: It was extensive. In fact, pretty much every decision we made about every aspect of the redesign — the copy, the layout, the user experience, the design, the conversion events — all of it had roots in some aspect of our research.
Defining Guardrails and Omissions
We compiled our goals and the findings of our research into a slide deck that defined specific guardrails and omissions for the redesign based on the insights we uncovered through our research and discovery phase.
We shared this deck with all the page's key stakeholders and asked them to sign off on the plan before we got started. This gave us a document to refer back to throughout the redesign process to ensure we were staying true to our goals and sticking to our guardrails.
Here's a look at the different types of research we conducted and how its insights led to specific changes on the pricing page.
1. Qualitative Data
First, we analyzed the performance of the existing pricing page from a traffic and conversion perspective.
From this, we learned that people on the pricing page preferred to pick up the phone and give us a call, which led to our decision to feature the sales phone number more prominently in the new design.
We also learned that pricing page users were actively clicking between the pricing for our different products (the Marketing Hub, the Sales Hub, and HubSpot CRM), so we made the navigation between products even more prominent so users could move freely from one product's pricing to another's.

2. Pre-Testing of Calls-to-Action (CTAs)
In the months leading up to the redesign, we also did some A/B testing to inform our pricing page's conversion strategy. Historically, the CTAs for the paid products on our pricing page had always linked to our contact sales landing page. But those CTAs had a really poor conversion rate, so we tested them against a demo CTA that led to our demo landing page instead.
While the demo CTAs generated a higher volume of conversions, the data showed that the contact sales CTAs would ultimately result in more customers (due to the higher close rate of contact sales conversions). This informed our decision to keep that contact sales conversion on the new page.
To inform our CTA copy decisions, we ran an additional CTA copy test ("Contact Sales" vs. "Talk to Sales") and saw a 46% increase in clickthrough rate with the use of the "Talk to Sales" copy, which we therefore implemented in the redesign.

3. Chat Transcripts
We also reviewed transcripts of the chat conversations that were happening on the pricing page to determine the common questions users were asking while they were on the page.
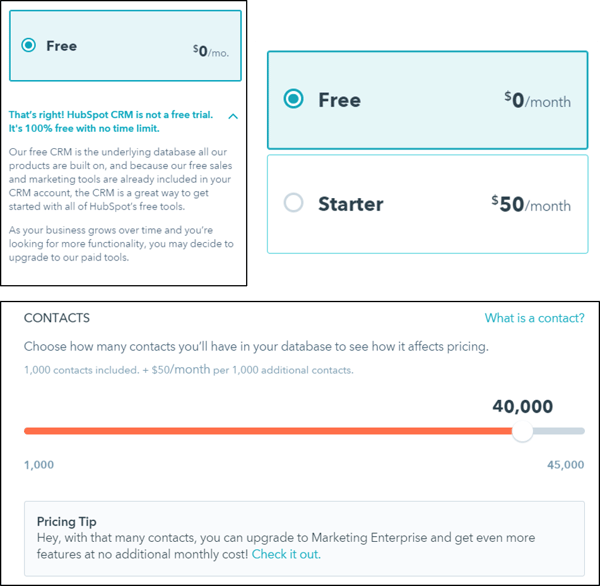
From this, we learned that people were often skeptical that the CRM was truly free, which led to our decision to incorporate copy on the CRM pricing page to directly address that concern.
We also learned that people were confused by the contact tier pricing for the Marketing Hub, so we incorporated a slider that shows users how purchasing additional contacts directly impacts their pricing, and also added a tooltip to explain to users what "contacts" are.
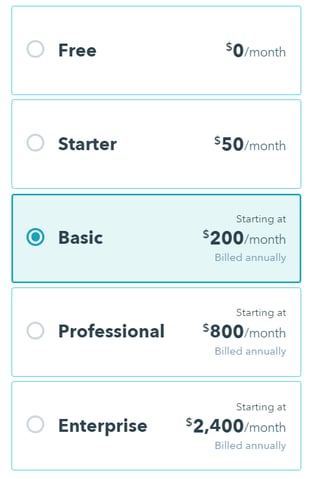
Lastly, we learned that because we had only been displaying pricing for our Marketing Basic, Professional, and Enterprise plans on our main pricing page (with pricing for our free and Starter plans living on an entirely separate, fairly hidden page), the $200 Marketing Basic price tag gave a lot of visitors sticker shock. This supported our decision to incorporate pricing for our free and Starter plans (and sign-up CTAs for our free marketing tools) into the core pricing page to prevent users from disqualifying themselves based on cost alone, and from getting scared away before getting started with our software.

4. Interviews With HubSpot Sales Managers & Reps
Knowing that the pricing page is still an important tool for our sales team, we interviewed sales managers and reps alike to gather their feedback on the old pricing page — what they liked and didn't like, what was working for and against them, and what other opportunities they saw for the upcoming redesign.
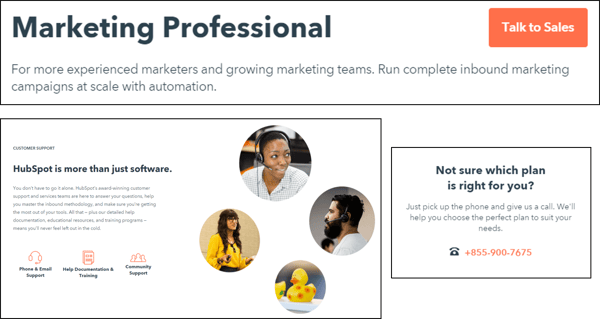
From this, we learned that we weren't putting enough emphasis on the customer support we have — and that customers see it as just as valuable as any other software feature. This led to our decision to include customer support in the page's feature grid, and to dedicate an entire section of the page to highlighting our various customer support options for paying customers.
We also learned that pricing page users need help determining which particular plan is right for them, and that we should make pricing transparent enough for users to understand what they get with each plan, but also intricate enough that users need diagnostic and prescriptive help from a sales rep. So we updated the copy for the descriptions that go along with each plan to help users more easily self-identify which one is right for them. We also used the copy positioned next to the the sales phone number to communicate to users that the best way to determine the right plan is to talk to a salesperson directly.

5. Qualitative User Testing
Furthermore, we conducted user testing on the old pricing page to understand what was already working, and where it fell short.
In addition to further validating insights from some of our other forms of research (e.g. the sticker shock of the Marketing Hub, the confusing contact tier pricing, the oversight of not featuring our customer support services more prominently, users' difficulty in determining which plan is right for them, and the need for the easy navigation between pricing for different products), we also learned about the elements of the old pricing page that were particularly important to users: transparent pricing, a pricing calculator component, and the ability to easily compare plans.
In addition, we learned that users were having a difficult time comparing the value between different plans, and we discovered that the page's cognitive load was high. In other words, there was too much information on the page for users to process at once, and they were suffering from information overload.
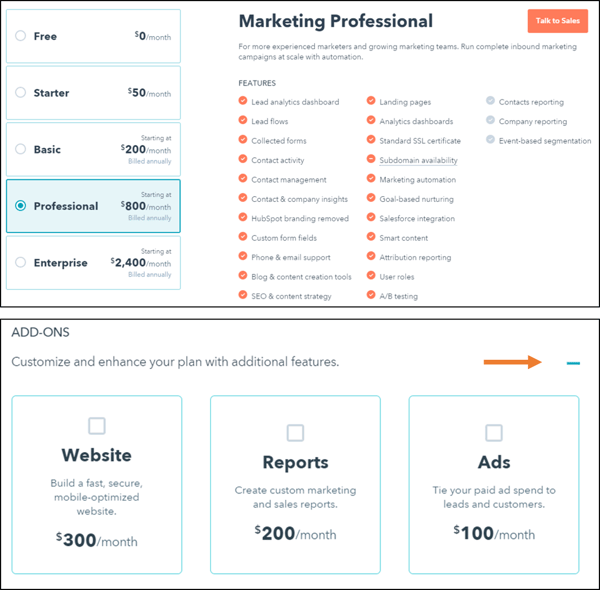
This led to our decisions to use expandable modules on certain parts of the page to reduce cognitive load, and to redesign the feature comparison table into something that A) was simplified and more easily digestible, and B) made it easier for users to compare the value between plans — the feature grid we have today.

6. Competitive Analysis
Pulling primarily from the Montclare SAAS 250 list of the most successful SAAS companies, we also spent time gathering examples of other companies' pricing pages, analyzed the pros and cons of each approach, and drew inspiration from the pieces we liked.
This helped us validate that the new SKU/plan navigation we were planning to implement (to enable users to easily toggle between pricing plans and compare the available features) was a smart direction.

7. Building for a Scalable Future
My team keeps testing road maps for many of the core, heavy-hitting pages on our website. Here, we document all the tests we'd like to run and the insights from research we've done to come up with those testing ideas — all organized into a timeline of what we should test first.
So as part of the redesign, we sat down with HubSpot Chief Strategy Officer Brad Coffey so we could design a pricing page that would easily scale with, adapt to, and align with our potential business strategy.
Evaluating the Results of the Redesign
After the redesigned page went live, we repeated a lot of the research above to check in on how the new page was performing.
We've already mentioned that the redesign led to 165% more hand-raisers and 89% more free users in the month after the redesign (9/27/17 - 10/24/17) compared to the month prior (8/29/17 - 9/25/17), but we also conducted user testing and solicited feedback from our sales team on the new design. Here's a summary of the feedback we gathered and the ways we're acting on it.
Feedback From User Testing
From user testing, we learned that the new pricing page design is strong — users intuitively use much of the design, and it's easy for them to understand what they'd be getting from each pricing plan.
Users also commented that the conversion events on the page seemed well-balanced and not intrusive. They said the CTAs throughout the page to talk to Sales, call us, and chat with us weren't overly aggressive; they were actually helpful!
We also identified some room for improvement, and learned that there were some small design and copy tweaks we could implement to improve the user experience even further still, which we've been following up on.
Feedback From the Sales Team
In addition to users, we also solicited feedback from our sales team, who identified a few updates we could make to the design to make our pricing even more transparent and user-friendly to prospects.
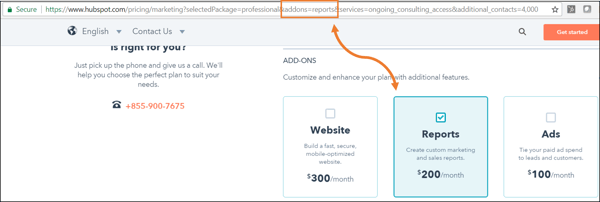
As a result, for example, we made the pricing page URL dynamic so it changes based on a user's selections in the pricing calculator. This made it much easier for sales reps to share specific pricing configurations with prospects, who could in turn share those configurations with other decision-makers in their company.

Design Based on Insights
Our redesign wasn't successful by chance, and none of the changes we made were made on a whim. All of the decisions we made (the copy, the layout, the user experience, the design, the conversion events) were strategic and deliberate, rooted in insights we learned from some aspect of our research.
The lesson is this: When you test and design based on insights you've learned from real research, that's how you generate real results.
So if you're considering a redesign, make sure there is a real, data-backed reason for doing it, and do your due diligence to identify which parts of your design are failing (and why) so you know exactly what to fix and how to fix it. Redesigns are a time-consuming, and often expensive, undertaking, so you'll want to do your best to make sure the results were worth the effort.
from Marketing https://blog.hubspot.com/marketing/pricing-page-redesign-conversion-rate-optimization

No comments:
Post a Comment