
Agency websites can be kind of intimidating.
They're meticulously styled. They make bold declarations. And they're not always extremely straightforward.
To a prospect seeking out a new agency partner, it can all be a little overwhelming. It's easy to wonder: Who are the real people behind all the smoke and mirrors?
Adding a "Meet the Team" page or section to your website is an easy, effective way to give your business a accessible face. It gives prospects an idea of who exactly they'll be working with, and shows potential employees that you're proud of the people on your team.
For some inspiration, see how these agencies introduce visitors to their most important creative assets: their people.
13 Creative Agency 'Meet the Team' Pages
1) Sub Rosa
Sub Rosa, a Manhattan-based strategy and design studio, decided to skip the typical employee headshots in favor of something a little more unconventional.
They invited team members to bring in 10 to 12 objects that best represent their personalities, photographed them, and asked employees to briefly explain the value of each object. These original profiles were then shared on their website instead of traditional employee bios.
"By seeing the objects we hold most dear and the stories attached to them, we give a deeper look inside ourselves," said Michael Ventura, founder and CEO of Sub Rosa, to Digiday.

2) Digital Marmelade
Since most employee bios read a lot like a list of stats ("10 years in the industry ... 4 years at the company ... Managed 80 website redesign projects ... ") the folks at Digital Marmelade decided to have a little fun with the format.
Each employee at the London-based marketing agency has a trading card-style profile detailing their actual marketing accomplishments and personal facts, as well as their fictional superhero abilities.
It's a quirky twist that gives visitors a colorful snapshot of the agency's team, highlighting both their impressive experience and friendly culture.

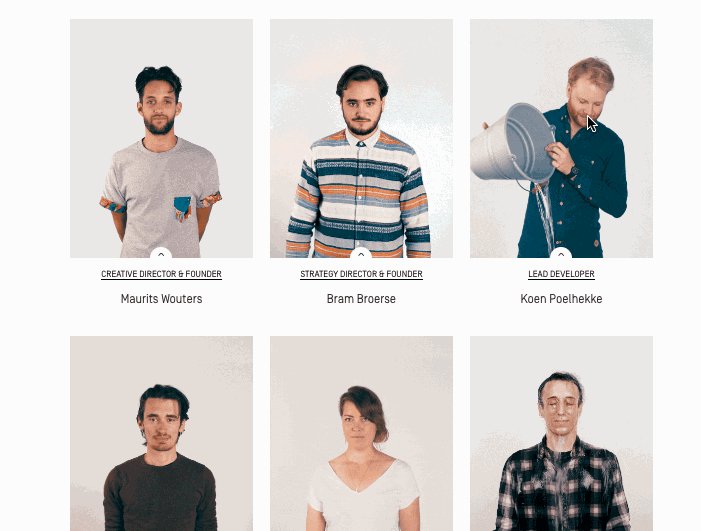
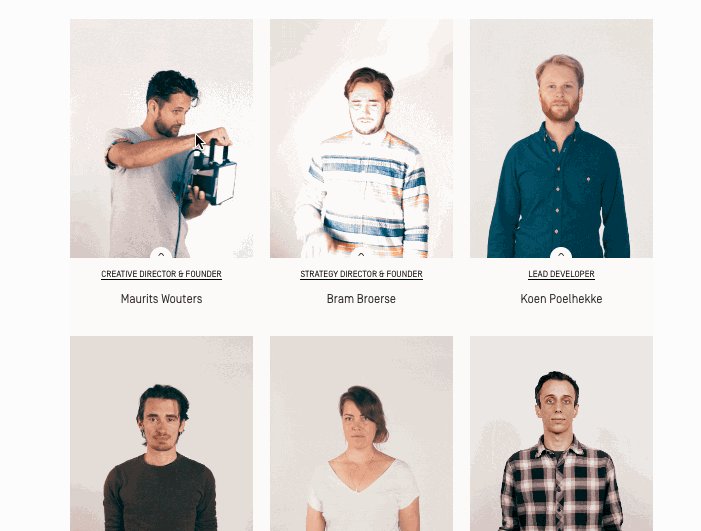
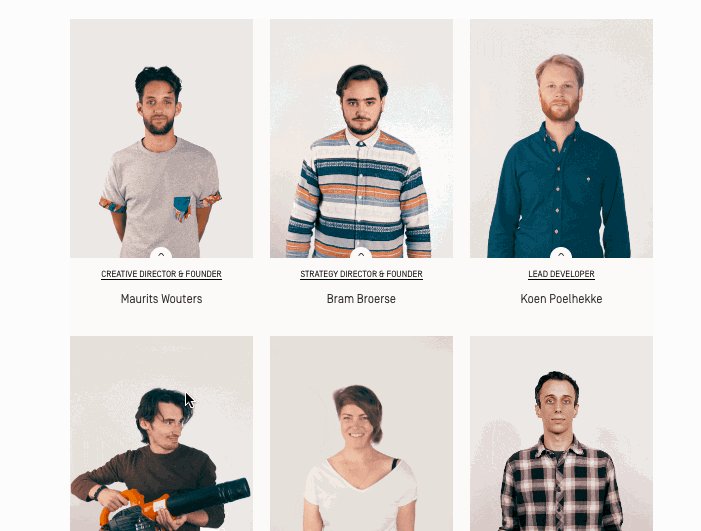
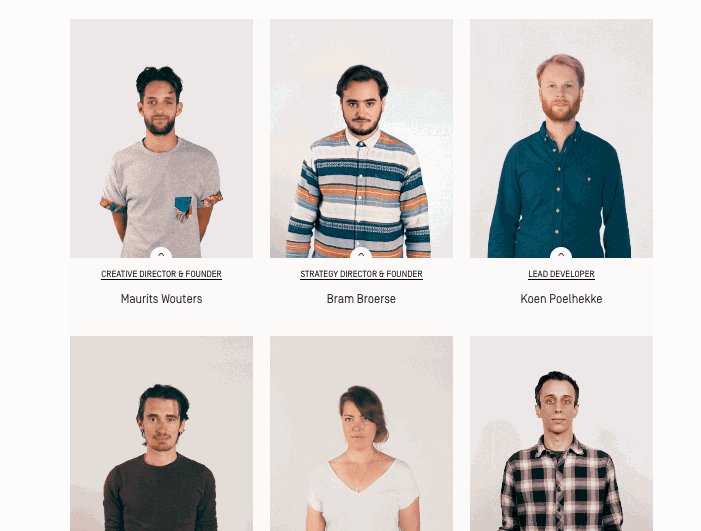
3) Studio Airport
This Dutch agency offers up a clever, slapstick take on the typical yearbook-style grid of employee photos.
When you hover over a picture, the employee in the photo starts to interact with the employees around it -- e.g., dumping a bucket of water on the person in the photo below them, shining a light on the person next to them, or aiming a leaf blower towards their neighbor.

4) Sagmeister & Walsh
The bios and headshots for Sagmeister & Walsh's team seem perfectly conventional at first glance, but if you hang around the page for a second, their faces move ever so slightly -- a subtle effect that's so quick you'll think you might have imagined it.
Each team member has a different, nearly imperceptable movement -- some tilt their heads, and others simply blink before reverting back to their resting places as stony-faced portraits. A scroll through the section feels like a trip to a mysterious museum where the paintings are coming to life.

5) Bolden
Bolden's team bios are more conventional than some of the others on this list, but what they lack in invention they more than make up for with style.
Hovering over each team member's picture produces a colorful stacked card effect, revealing brief employee bios in coordinated fonts. This is a great example of a minimal, accessible "Meet the Team" page that manages to look cool and introduce the faces behind the agency without going over the top.

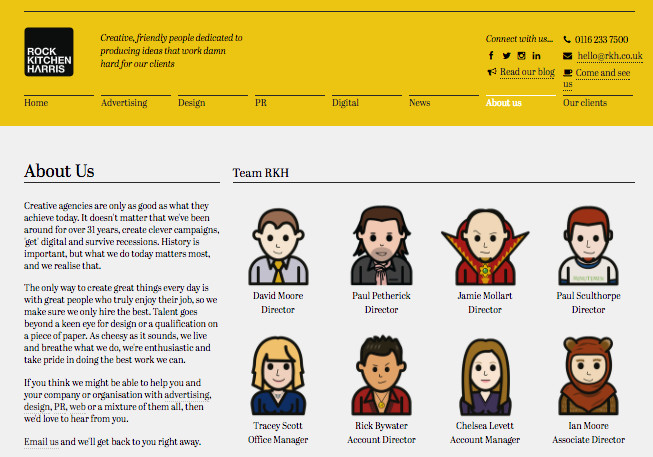
6) Rock Kitchen Harris
Rock Kitchen Harris, a full-service agency, decided to skip the photos altogether and showcase the cartoon versions of their employees instead.
Each employee at the English agency had a custom caricature drawn up, and every single one has a different personality. While some employees opted for representations reminiscent of LinkedIn profile pictures, others got a little creative with it, dressing their cartoon selves up as Ewoks and other characters.

7) FCINQ
FCINQ, a creative studio, introduces us to their team with a collage of colorful bubbles.
Hovering over an employee's individual circle produces a zoomed-in effect, and clicking expands their headshot with their name and social profiles. The splashy set up is a stylish alternative to the expected rows of team photos and names.

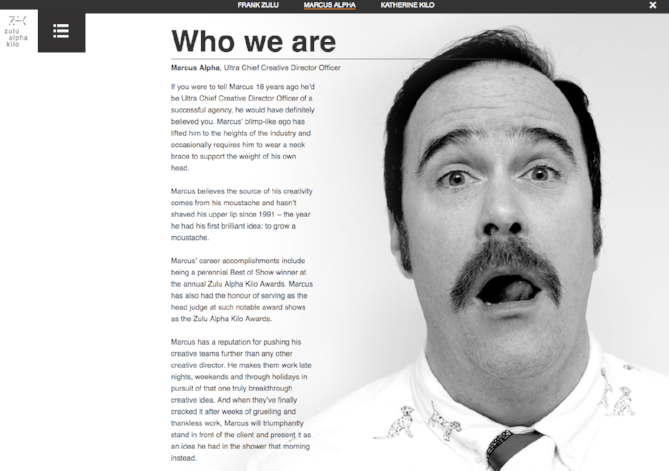
8) Zulu Alpha Kilo
This Canadian agency presents their founding team with refreshing comedic flair. While many agency leaders choose to represent themselves with stoic business portraits, the three leaders of Zulu Alpha Kilo opted for playful photos and cheeky bios.
Here's an excerpt from the bio of Marcus Alpha -- the agency's "Ultra Chief Creative Director Officer":
Marcus has a reputation for pushing his creative teams further than any other creative director. He makes them work late nights, weekends and through holidays in pursuit of that one truly breakthrough creative idea. And when they’ve finally cracked it after weeks of gruelling and thankless work, Marcus will triumphantly stand in front of the client and present it as an idea he had in the shower that morning instead.

9) Stink Digital
We love this expertly color-coordinated slideshow of team members form Stink Digital.
This creative agency has offices in five major cities around the world -- including New York, Paris, and Berlin -- but having a personable "Meet the Team" section helps give their business an accessible edge. They don't call themselves "a global company with a local feel" for nothing.

10) Drexler
This "Meet the Team" section from Drexler is perfect proof that you don't necessarily need a whole page devoted to introducing your employees -- just a small section can do the trick.
This simple but polished team member marquee appears at the bottom of the Baltimore, Maryland-based agency's "About" page, and adds a welcome personal touch to their website.

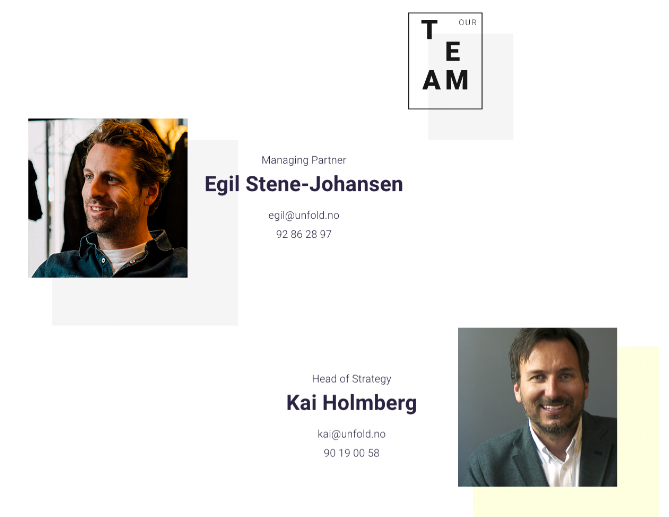
11) Unfold
Inspired by the periodic table of elements, this "Meet the Team" section from Norwegian agency Unfold is minimal but far from boring.
Employee headshots are arranged in a masonry style layout, each anchored by muted blocks of color. The effect is sophisticated and modern.

12) Push.
To take their employee introductions up a notch, Florida-based agency Push. introduced a dose of animation.
When you hover over a picture of one of their leaders, they strike a power pose. It's a seemingly small touch that adds some major visual interest to the otherwise conventional page.

13) Soup
To illustrate how their small team collaborates on projects, Soup created this interactive diagram. The circle is divided into three sections -- dev, design, and workflows -- and when you hover over one of the segments, the team members associated with that particular branch pop up in the circles to the right.
It's a creative way to exhibit their process and demonstrate how each team member contributes to projects.
 Does your agency have a "meet the team" section on your website? Let us know in the comments.
Does your agency have a "meet the team" section on your website? Let us know in the comments. 
from HubSpot Marketing Blog https://blog.hubspot.com/marketing/creative-agency-team-pages
No comments:
Post a Comment