Think about all the times you've signed up for things in your life. Did you once download Evernote? Dropbox? Spotify? Maybe you've even taken a class on General Assembly.
Each one of these signups is likely a result of an effective call-to-action (CTA).
It's really important to guide your visitors through the buying journey using strategic CTAs.
Think about it: If you hadn't been drawn in by the copy or design of the CTA, or been guided so eloquently through your sign-up process, you would probably use a lot fewer apps and websites than you do now.
Here are a few different actions an audience can get called to carry out:
Sign up.
In this type of CTA, the audience might be invited to sign up for a free trial, an online course, a future event, or even a software product. It all depends on the CTAs context on an ad or website.
Subscribe.
This CTA doesn't commit a person to a purchase. Rather, it invites them to receive updates from the company. "Subscribe" CTAs are common to company blogs, for which the business wants to develop a readership.
Try for free.
Nearly every company website has a free trial offer today. Each of them are CTAs of this variety, and they allow people to demo a product before deciding if it's worth the cost to them.
Get started.
This CTA can drive a variety of behaviors for a company, from a free trial to virtual reality experience.
Learn more.
Sometimes, all you want is to give your potential customers a little more information so they're prepared to buy something. That's what this CTA is for.
Join us.
Do you manage an online community. Is your product built on collaboration between users? You might find yourself placing "join us" CTA somewhere on your website.
Learn more about the purposes CTAs can serve in this blog post.
The above types of CTA all serve a designated purpose, but keep in mind the language they use can vary. And today, marketers everywhere have put some creative spins on their calls to action to generate the leads their businesses depend on.
To help you identify what's effective and what's not, we've listed out 31 examples of CTAs that totally rock. These call-to-action examples are broken out into three categories:
- Simple and effective CTAs
- CTAs with great call-to-action phrases
- CTAs that balance multiple buttons on one page
Simple & Effective Call-to-Action Examples
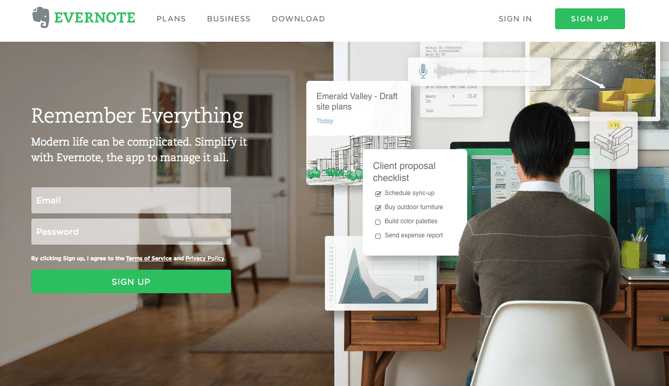
1. Evernote
CTA Button: Sign Up
"Remember Everything." Visitors can immediately understand that message the moment they land on this page. The design on Evernote's website makes it super simple for users to see quick benefits of using the app and how to actually sign up to use it. Plus, the green color of the main and secondary CTA buttons is the same green as the headline and the Evernote logo, all of which jump off the page.

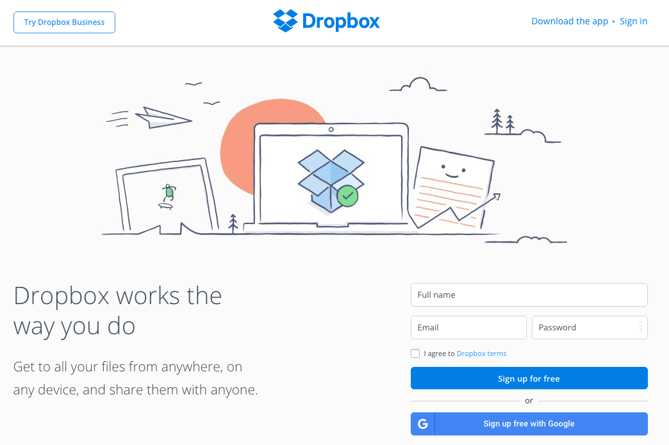
2. Dropbox
CTA Button: Sign up for free
Dropbox has always embraced simple design with a lot of negative space. Even the graphics on their homepage are subtle and simple.
Thanks to that simple design and negative space, the blue "Sign up for free" call-to-action button stands out from everything else on the page. Since the CTA and the Dropbox logo are the same color, it's easy for the visitor to interpret this CTA as "Sign up for Dropbox." That's one effective call-to-action.

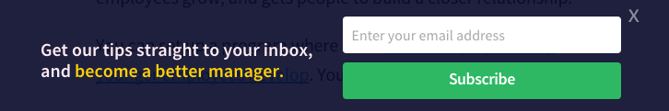
3. OfficeVibe
CTA Button: Subscribe
Here's a slide-in call-to-action that caught my attention from OfficeVibe. While scrolling through a post on their blog, a banner slid in from the bottom of the page with a call-to-action to subscribe to their blog. The best part? The copy on the slide-in told me I'd be getting tips about how to become a better manager -- and the post it appeared on was a post about how to become a better manager. In other words, the offer was something I was already interested in.

Plus, I like how unobtrusive slide-in CTAs are -- as opposed to what my colleague Rachel Sprung calls the "stop-everything-and-click-here-pop-up-CTA." I find these CTAs offer a more lovable experience because they provide more information while still allowing me to continue reading the blog post.
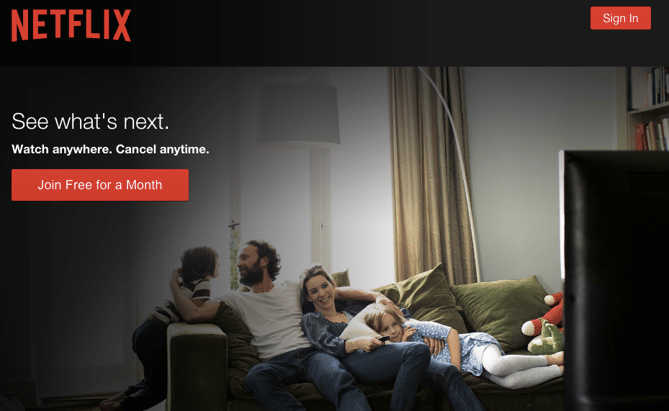
4. Netflix
CTA Button: Join Free for a Month
One big fear users have before committing to sign up for something? That it'll be a pain to cancel their subscription if they end up not liking it. Netflix nips that fear in the bud with the "Cancel anytime" copy right above the "Join Free for a Month" CTA. I'd venture a guess that reassurance alone has boosted signups. Also, you'll notice again that the red color of the primary and secondary CTAs here match Netflix's logo color.

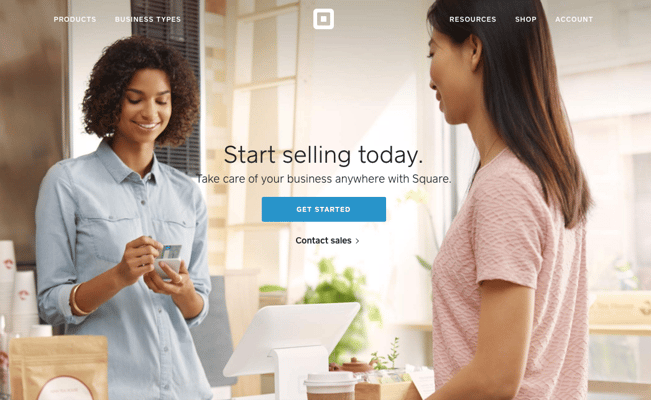
5. Square
CTA Button: Get Started
To achieve effective CTA design, you need to consider more than just the button itself. It's also super important to consider elements like background color, surrounding images, and surrounding text.
Mindful of these additional design components, the folks at Square used a single image to showcase the simplicity of using their product, where the hovering "Get Started" CTA awaits your click. If you look closely, the color of the credit card in the image and the color of the CTA button match, which helps the viewer connect the dots of what to expect if/when they click.

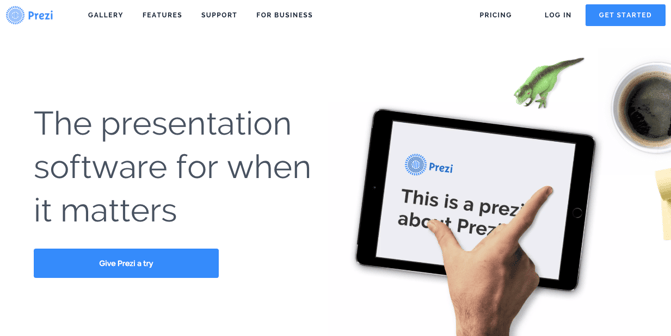
6. Prezi
CTA Button: Give Prezi a try
The folks at Prezi are also into the minimalist design look on their website. Other than the green dinosaur and the dark brown coffee, the only other color accompanying the predominantly black-and-white design is a bright blue -- the same blue from their main logo. That bright blue is strategically placed on the homepage: the main "Give Prezi a try" CTA, and the secondary "Get Started" CTA, both of which take users to the same pricing page.

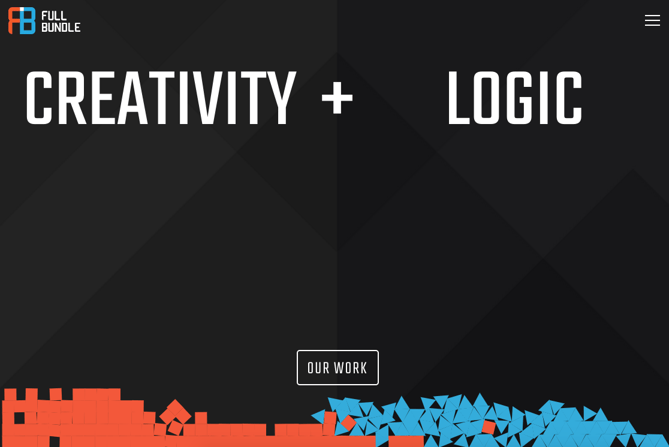
7. Full Bundle
CTA Button: Our Work
Full Bundle is another company that uses negative space to make their primary CTA pop. The white "Our Work" call-to-action stands out against the dark greys of the background. Their choice of CTA is strategic, too. Given that they primarily exist to build out clients' online presences, it's important for them to showcase their work -- and that's what most folks are going to their website for.

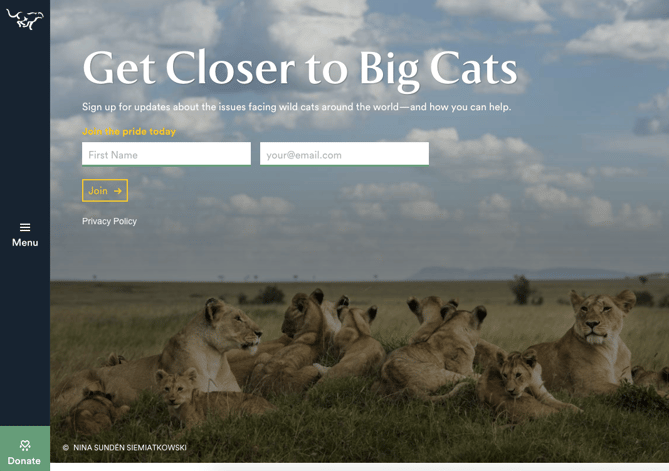
8. Panthera
CTA Button: Join
The folks at Panthera are looking for users who really care about wild cats around the world and want to join a group of people who feel the same way. To target those people in particular, we love how they use language that would speak to big cat-lovers: "Join the pride today." The page itself is super simple: an on-page form with two, simple fields, and a button asking folks to (again) "Join."

CTAs With Creative Call to Action Phrases
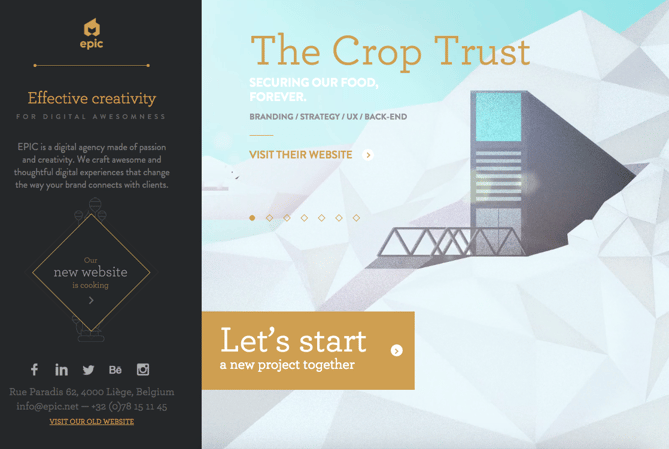
9. EPIC
CTA Phrase: 'Let's start a new project together'
The folks at the agency EPIC use their homepage primarily to showcase their work. When you arrive on the page, you're greeted with animated videos showing some of the work they've done for clients, which rotate on a carousel. While there plenty of other places users might click on their site -- including their clients' websites -- the main call-to-action stands out and always contrasts with the video that's playing in the background.
I love that it features friendly, inclusive language -- "Let's start a new project together" -- which gives a hint to users looking for a creative partner that they're an especially great team to work for.

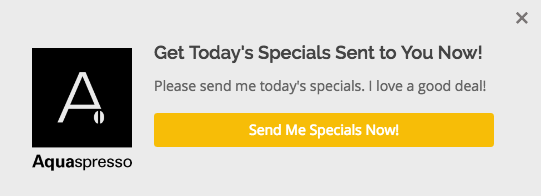
10. Aquaspresso
CTA Phrase: 'Send Me Specials Now!'
The whole point of a call-to-action is to direct your site visitors to a desired course of action -- and the best CTAs do so in a way that's helpful to their visitors. The folks at coffee company Aquaspresso really nailed that balance here with the pop-up CTA on their main blog page.
Here, the desired course of action is for their blog readers to check out what they're actually selling (and hopefully buy from them). There are many ways they could have done this, including putting out a CTA that urges people to "Check out our most popular products!" or something very direct. But we love what they've done instead: Their CTA offers blog readers something much more helpful and subtle -- an offer for "today's specials" in exchange for the reader's email address.
Adding that the specials are for today only is a great example of a psychological tactic called scarcity, which causes us to assign more value to things we think are scarce. The fear that today's specials are better than tomorrow's might make people want to fill it out and claim their offer while they can.

(The call-to-action above was created using HubSpot's free conversion tool, Leadin. Click here to learn how to easily create CTAs like this one using Leadin.)
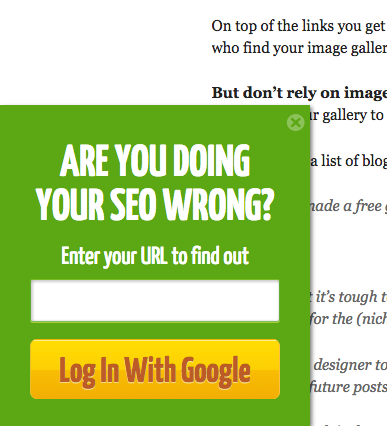
11. QuickSprout
CTA Phrase: 'Are you doing your SEO wrong? Enter your URL to find out'
No one wants to be wrong. That's why a call-to-action button like QuickSprout's slide-in CTA on their blog is so clickworthy. It asks the reader, "Are you doing your SEO wrong?" Well, am I? All I have to do is enter my URL to find out -- seems easy enough. It's language like that that can really entice visitors to click through.
Plus, having the CTA slide in mid-blog post is a great tactic for catching readers before they bounce off the page. Traditionally, many blogs have CTAs at the very bottom of each blog post, but research shows most readers only get 60% of the way through an article. (Click here to learn how to add slide-in CTAs to your blog posts.)

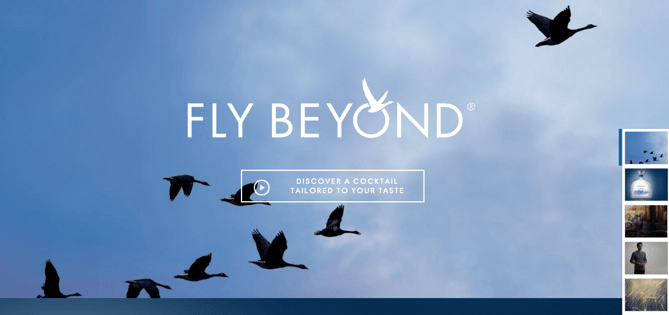
12. Grey Goose
CTA Phrase: 'Discover a cocktail tailored to your taste'
Here's a fun, unique call-to-action that can get people clicking. Whereas site visitors might have expected to be directed to product pages or press releases from the homepage, a CTA to "Discover a Cocktail Tailored to Your Taste" is a pleasantly surprising ask. People love personalization, and this CTA kind of feels like an enticing game. The play button icon next to the copy gives a hint that visitors will be taken to a video so they have a better idea of what to expect when they click.

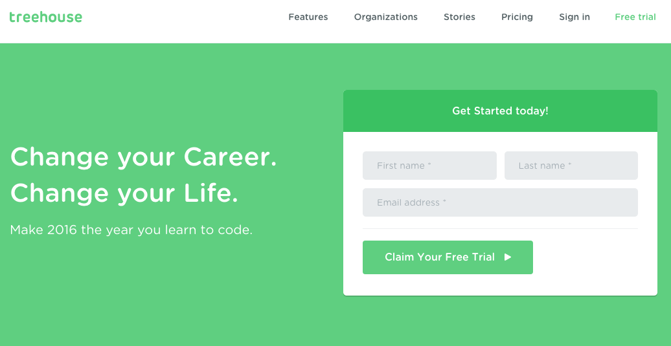
13. Treehouse
CTA Phrase: 'Claim Your Free Trial'
A lot of company websites out there offer users the opportunity to start a free trial. But the CTA on Treehouse's website doesn't just say "Start a Free Trial"; it says "Claim Your Free Trial."
The difference in wording may seem subtle, but think about how much more personal "Claim Your Free Trial" is. Plus, the word "claim" suggests it may not be available for long, giving users a sense of urgency to get that free trial while they can.

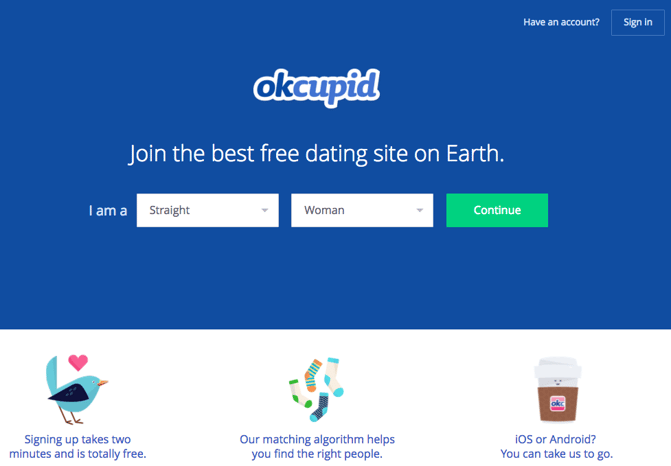
14. OKCupid
CTA Phrase: 'Continue'
OKCupid's CTA doesn't seem that impressive at first glance, but its brilliance is in the small details.
The call-to-action button, which is bright green and stands out well on a dark blue background, says, "Continue." The simplicity of this term gives hope that the signup process is short and casual. To me, this CTA feels more like I'm playing a fun game than filling out a boring form or committing to something that might make me nervous. And it's all due to the copy.

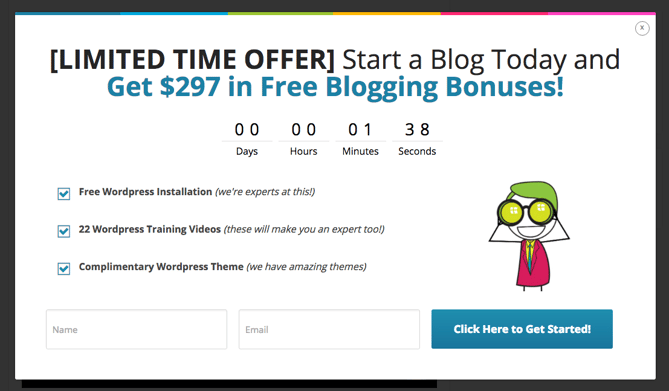
15. Blogging.org
CTA Phrase: Countdown Clock
Nothing like a ticking timer to make someone want to take action. After spending a short amount of time on blogging.org's homepage, new visitors are greeted with a pop-up CTA with a "limited time offer," accompanied by a timer that counts down from two minutes.
As with Aquaspresso's example in #10, this is a classic use of the psychological tactic called scarcity, which causes us to assign more value to things we think are scarce. Limiting the time someone has to fill out a form makes people want to fill it out and claim their offer while they can.
Curious, what happens when time runs out? So was I. Hilariously, nothing happens. The pop-up CTA remains on the page when the timer gets to zero.

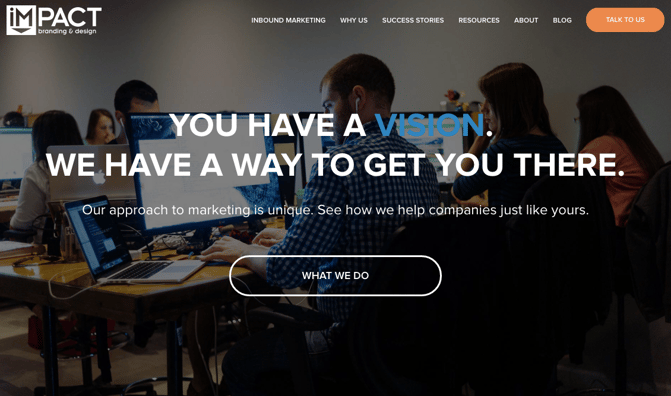
16. IMPACT Branding & Design
CTA Phrase: 'What We Do'
CTAs can feel really pushy and salesy if the wrong language is used. I like IMPACT's educational approach, where they challenge visitors to learn what the company does before pushing them to take any further action. This call-to-action is especially intriguing to me because they don't even use an action verb, yet they still manage to entice people to click.

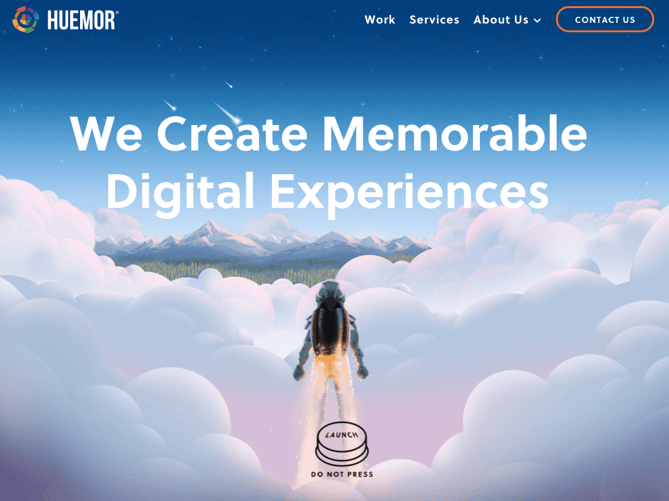
17. Huemor
CTA Phrase: 'Launch (Do Not Press)'
If you went to a website and saw a "Launch" CTA accompanied by the copy "Do Not Press" ... what would you do? Let's be honest: You'd be dying to press it. The use of harmless reverse psychology here is playful, which is very much in keeping with Huemor's brand voice.

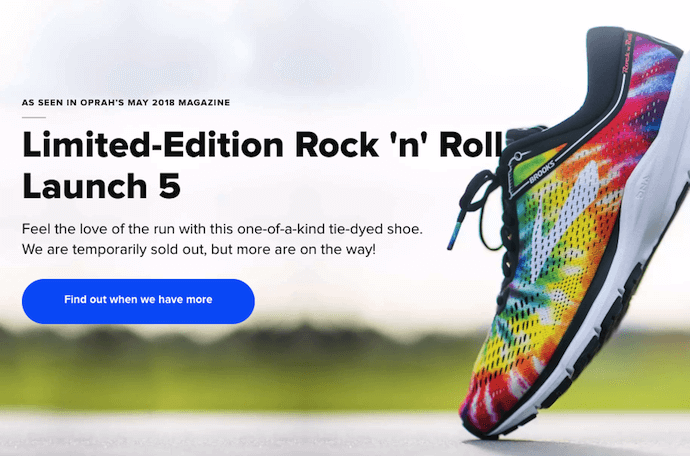
18. Brooks Running
CTA Phrase: 'Find out when we have more'
How many times have you hotly pursued a product you love, only to discover it's sold out? Well, as you might know, it's no picnic for the seller either. But just because you've run out of an item doesn't mean you should stop promoting it.
Brooks Running uses a clever call to action to ensure their customers don't bounce from their website just because their favorite shoe is out of stock. In the screenshot below, you can see Brooks touting an awesome-looking shoe with the CTA, "Find out when we have more." I love how this button turns bad news into an opportunity to retain customers. Without it, Brooks' customers would likely forget about the shoe and look elsewhere.
When you click on the blue CTA button depicted below, Brooks directs you to a page with a simple code you can text the company. This code prompts Brooks to automatically alert the visitor when the shoe they want is available again.

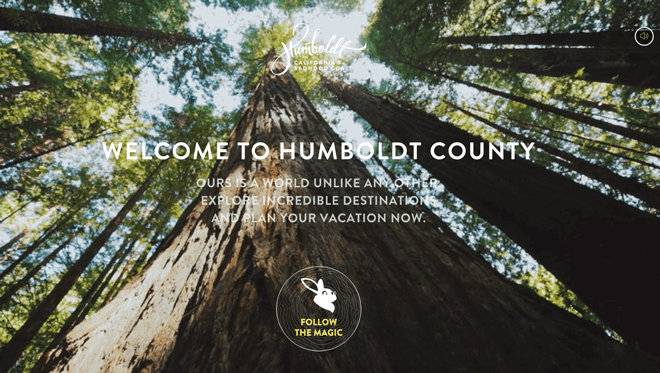
19. Humboldt County
CTA Phrase: 'Follow the Magic'
Humboldt County's website is gorgeous on its own: It greets you with a full-screen video of shockingly beautiful footage. But what I really love is the unconventional call-to-action button placed in the bottom center, which features a bunny icon and the words "Follow the Magic."
It enhances the sort of fantastical feel of the footage, making you feel like you're about to step into a fairytale.

What's more, once you click into that CTA, the website turns into a sort of choose-your-own-adventure game, which is a fun call-to-action path for users and encourages them to spend more time on the site.

Balancing Multiple Call-to-Action Buttons
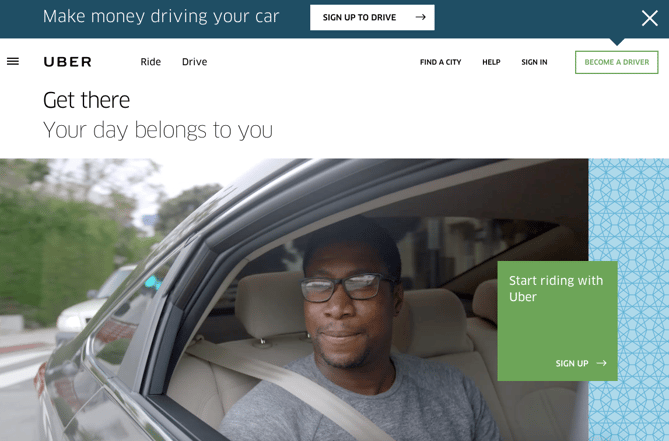
20. Uber
CTA Buttons: Sign up to drive | Start riding with Uber
Uber's looking for two, very distinct types of people to sign up on their website: riders and drivers. Both personas are looking for totally different things, and yet, the website ties them together really well with the large video playing in the background showing Uber riders and drivers having a good time in locations all over the world.
I love the copy of the driver CTA at the top, too: It doesn't get much more straightforward than, "Make money driving your car." Now that's speaking people's language.

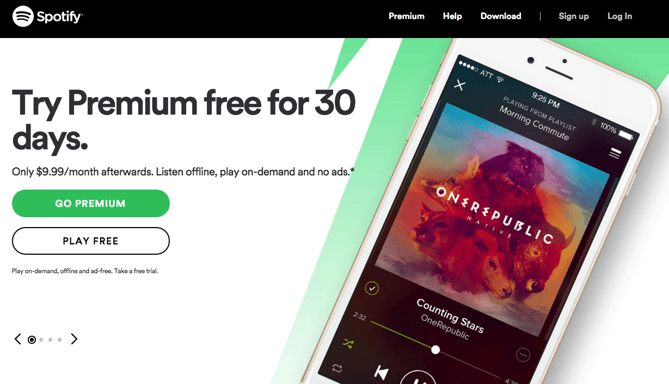
21. Spotify
CTA Buttons: Go Premium | Play Free
As soon as you reach Spotify's homepage, it's pretty clear that their main goal is to attract customers who are willing to pay for a premium account, while the CTA for users to sign up for free is very much secondary.
It's not just the headline that gives this away; it's also the coloring of their CTA buttons. The "Go Premium" CTA is lime green, making it pop off the page, while the "Play Free" CTA is plain white and blends in with the rest of the copy on the page. This contrast ensures that visitors are drawn to the premium CTA.

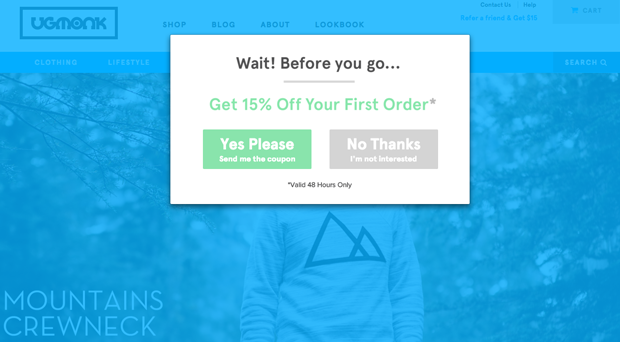
22. Ugmonk
CTA Buttons: Send me the coupons | I'm not interested
Exit CTAs, also known as exit intent pop-ups, are different than normal pop-ups. They detect your users' behavior and only appear when it seems as though they're about to leave your site. By intervening in a timely way, these pop-ups serve as a fantastic way of getting your reader’s attention while offering them a reason to stay.
Ugmonk has a great exit CTA, offering two options for users as a final plea before they leave the site. First, they offer a 15% discount on their products, followed by two options: "Yes Please: Send me the coupon" and "No Thanks: I'm not interested." It's super helpful that each CTA clarifies what "Yes" and "No" actually mean, and I also like that they didn't use guilt-tripping language like "No Thanks: I hate nature" like I've seen on other websites. Finally, notice that the "Yes Please" button is much brighter and inviting in color than the other option.

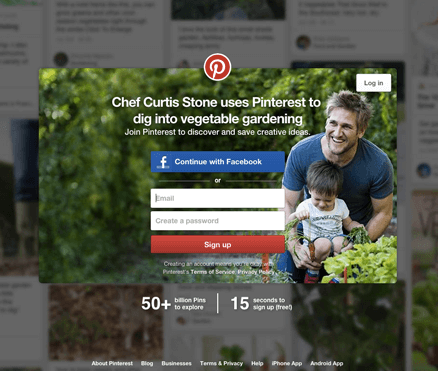
23. Pinterest
CTA Buttons: Continue with Facebook | Sign Up
Want to sign up for Pinterest? You have a couple of options: sign up via Facebook or via email. If you have a Facebook account, Pinterest wants you to do that first. How do I know? Aesthetically, I know because the blue Facebook CTA comes first and is much more prominent, colorful, and recognizable due to the branded logo and color. Logically, I know because if you log in through Facebook, Pinterest can pull in Facebook's API data and get more information about you than if you log in through your email address.
Although this homepage is optimized to bring in new members, you'll notice a very subtle CTA for folks with Pinterest accounts to log in on the top right.

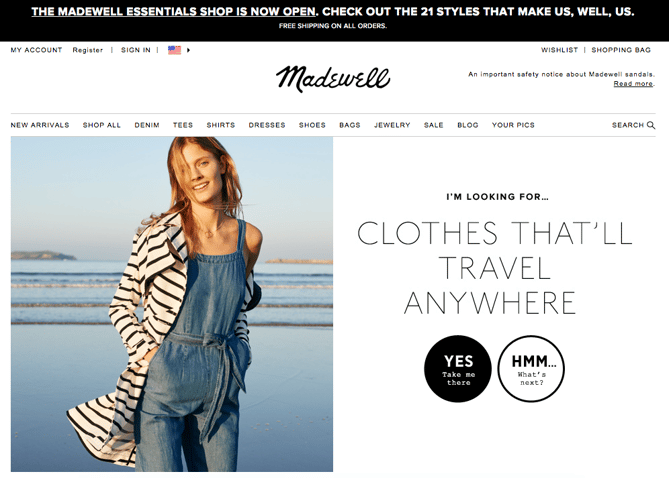
24. Madewell
CTA Buttons: Take me there | What's next?
Madewell (owned by J.Crew) has always had standout website design, taking what could be a typical ecommerce website to the next level. Their use of CTAs on their homepage is no exception.
When you first arrive on the page, you're greeted with the headline "I'm Looking For ..." followed by a category, like "Clothes That'll Travel Anywhere." Below this copy are two options: "Yes, Take Me There" or "Hmm... What's Next?" The user can choose between the two CTAs to either browse clothes that are good for travel, or be taken to the next type of clothing, where they can play again.
This gamification is a great way to make your site more interesting for users who come across it without having a specific idea of where they want to look.

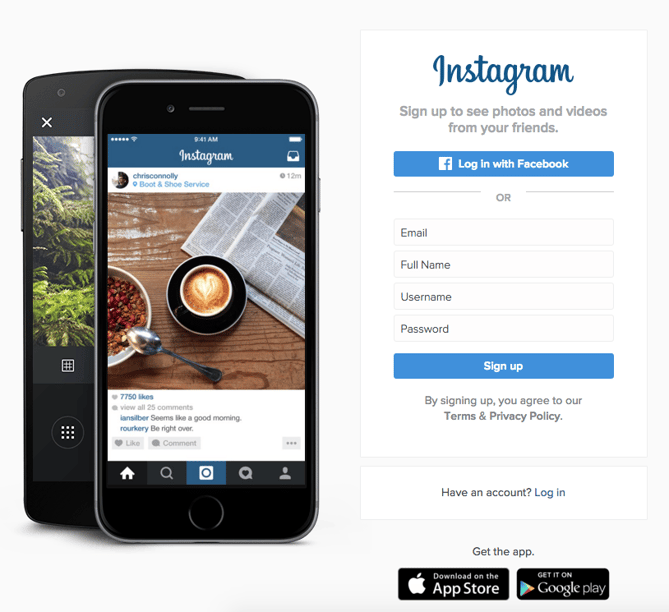
25. Instagram
CTA Buttons: Download on the App Store | Get it on Google Play
Since Instagram is a mainly mobile app, you'll see two black CTAs of equal size: one to download Instagram in Apple's App Store, and another to download it on Google Play. The reason these CTAs are of equal caliber is because it doesn't matter if someone downloads the app in the App Store or on Google Play ... a download is a download, which is exactly what Instagram is optimizing for. If you already have Instagram, you can also click the CTA to "Log In" if you'd prefer that option, too.

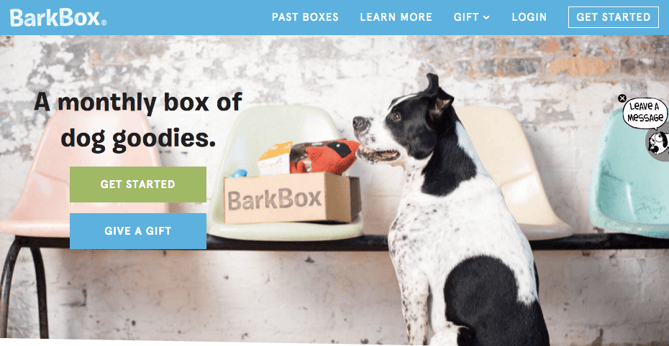
26. Barkbox
CTA Buttons: Get Started | Give a Gift
The two CTAs on Barkbox's homepage show that the team there knows their customers: While many people visiting their site are signing up for themselves, there are a lot of people out there who want to give Barkbox as a gift. To give those people an easy path to purchase, there are two, equally sized CTAs on the page: "Get Started" and "Give a Gift."
As an added bonus, there's an adorable, pop-up call-to-action on the right-hand side of the screen prompting users to leave a message if they'd like. Click into it, and a small dialogue box pops up that reads, "Woof! I'm afraid our pack is not online. Please leave us a message and we'll bark at you as soon as pawsible." Talk about delightful copy.

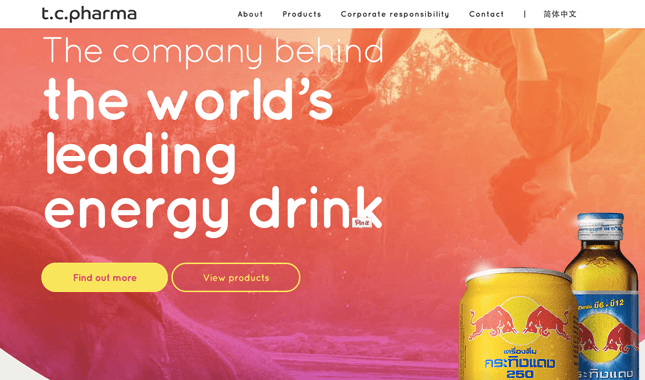
27. t.c. pharma
CTA Buttons: Find out more | View products
Turns out Red Bull isn't its own parent company: It's owned by Thailand-based t.c. pharma, a company that makes popular energy drinks, electrolyte beverages, and functional drinks and snacks.
Its homepage features two call-to-action buttons of equal size: "Find out more" and "View products" -- but it's clear by the bright yellow color of the first button that they'd rather direct folks to "Find out more."

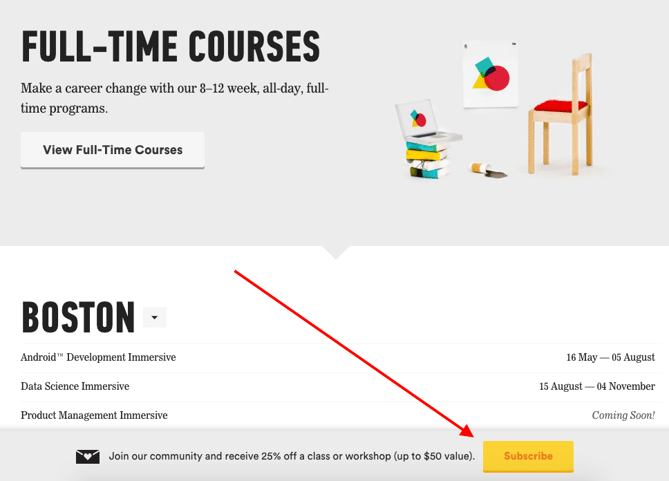
28. General Assembly
CTA Buttons: View Full-Time Courses | Subscribe
As you scroll through the General Assembly website, you'll see CTAs for various courses you may or may not want to sign up for. I'd like to point your attention to the CTA that slides in from the bottom of the page as you're scrolling, though, which suggests that you subscribe to email updates.
Although this feels like a secondary CTA due to its location and manner, I actually think they try to sneak this in to become more of a primary CTA because it's so much more colorful and noticeable than the CTAs for individual classes. When you create your own CTAs, try using bolder colors -- even ones that clash with your regular stylings -- to see if it's effective at getting people's attention. (Click here for a tutorial on how to add slide-in CTAs to your webpages.)

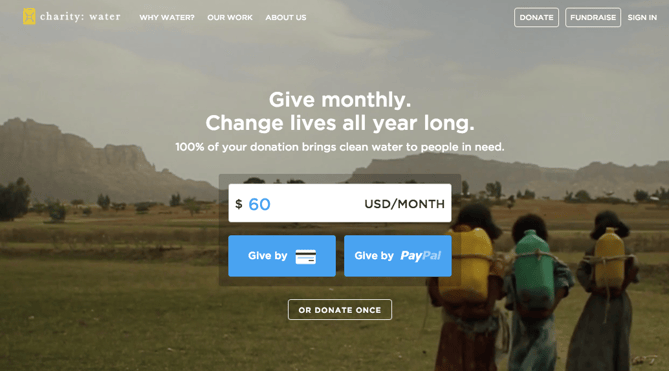
29. charity: water
CTA Buttons: Give by Credit Card | Give by PayPal
Charity: water's main goal is to get people to donate money for clean water -- but they can't assume that everyone wants to pay the same way.
The CTAs featured on their homepage take a really unique approach to offering up different payment methods by pre-filling $60 into a single line form and including two equally important CTAs to pay via credit card or PayPal. Notice how both CTAs are the same size and design -- this is because charity: water likely doesn't care how you donate, as long as you're donating.

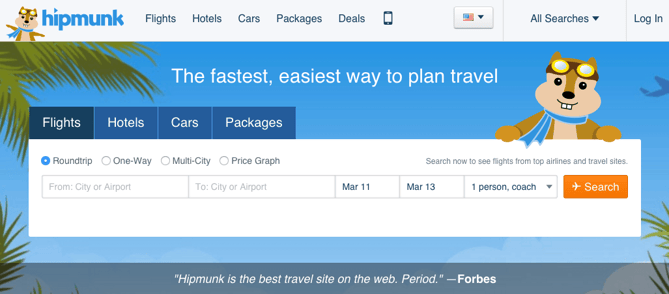
30. Hipmunk
CTA Buttons: Flights | Hotels | Cars | Packages
When you land on the Hipmunk site, your main option is to search flights. But notice there are four tabs you can flip through: flights, hotels, cars, and packages.
When you click into one of these options, the form changes so you can fill out more information. To be 100% sure you know what you're searching for, Hipmunk placed a bright orange CTA at the far right-hand side of the form. On this CTA, you'll see a recognizable icon of a plane next to the word "Search," so you know for sure that you're searching for flights, not hotels. When you're on the hotels tab, that icon changes to a hotel icon. Same goes with cars and packages.

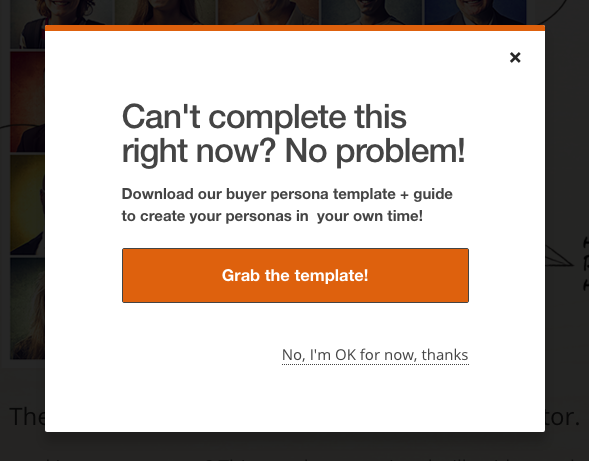
31. MakeMyPersona
CTA Buttons: Grab the template! | No thanks
Here's another example of a great pop-up with multiple calls-to-action -- except in this case, you'll notice the size, color, and design of the users' two options are very different from one another. In this case, the folks at MakeMyPersona are making the "Grab the template!" CTA much more attractive and clickable than the "No, I'm OK for now, thanks" CTA -- which doesn't even look like a clickable button.
I also like how the "no" option uses polite language. I find brands that don't guilt-trip users who don't want to take action to be much, much more lovable.

There you have it. By now, we hope you can see just how important little CTA tweaks can be.
Full Disclosure: We don't have data to know if these are all scientifically successful, but these examples all follow our best practices. If you decide to recreate these CTAs on your site, please remember to test to see if they work for your audience.
Want more CTA design inspiration? Check out some of our favorite HubSpot call-to-action examples.
from Marketing https://blog.hubspot.com/marketing/call-to-action-examples



No comments:
Post a Comment